Frequent readers of this blog are likely familiar with some of the innovative software developed by my current employer. And as you may know, my tenure there is almost over; I have accepted a job offer from another company. However, I think I would be performing a terrible misservice if I didn't share with you some of my favorite products perversions. Of course, don't let that stop you from sending in your own discoveries.
If there was one my company hates, it's blinking. You know, when you click a link or button on a web page, instead of a seamless transition, the page refreshes and causes a ghastly momentary blink while the page reloads. Despite the fact that the entire web operates in this manner, they wanted their web pages to stand apart. No, their webpages would not blink!
Many attempts were made to accomplish this feat. Many clients were left with completely unmaintainable websites. But those are the costs. As the saying goes, if you want to make an omlet, you just have to kill a few people.
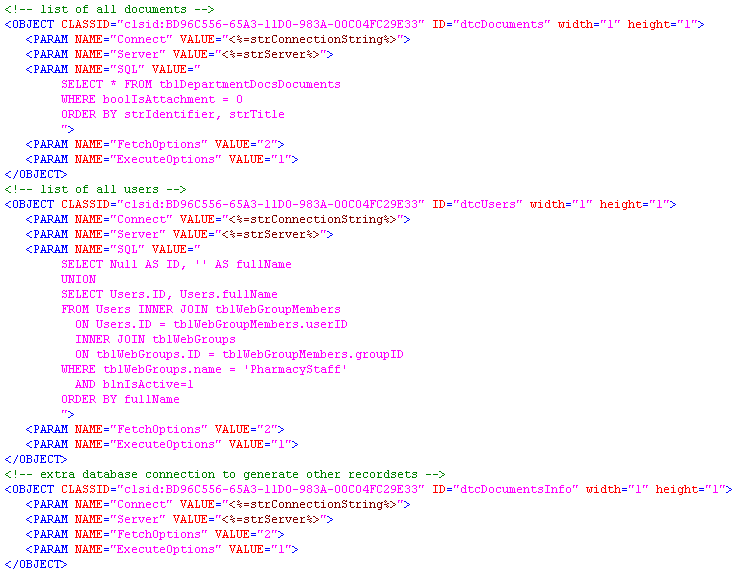
Of course, none of the attempts used the most obvious path of XMLHTTP+Javascript or SmartNavigation. No, we could do better than that. And here is a perfect example ...
That's a client-side recordset for those unfamiliar with their Class IDs. Client-side Javascript is used to send SQL statements to the strServer, selecting, updating, an deleting rows based on what the user does in the web browser.
Now who sees something wrong with this? I'm not sure why this method wasn't used on the other “non-blinking“ pages.