Matt was excited: he had landed his first real web development job. Granted, it pretty far down on the totem pole – webmaster for a local wholesaler – but it was a foot in the door. Next job he might have the opportunity to do a little bit of PHP. And the job after that, maybe some MySQL. Soon enough, he’d be a full-fledged developer with a résumé overflowing with buzzwords from AJAX to Zend.
But for now, his job was to maintain the wholesaler’s website. Several years prior, the company had spent a bundle ($20K +) to have the site professionally designed by some local web development shop, and had been managing it in-house ever since.
As a whole, the website looked pretty decent… so long as you viewed it at 800x600. And used Internet Explorer 6. And didn’t scroll down before the page finished loading. Any deviation – such as browsing at 1024x768 – and the JavaScript-based navigation menu would throw the dropdown menu about four inches to the left of the page’s body. Or the right. Or, really, anywhere it felt like at the time, including out of view.
One of the main issues behind this was they had built the entire site with nested tables set to 757 pixels wide. The homepage, for example, had 19 tables nested within the main table, some of which had a width set to 1200 pixels. Naturally, that lead to all sorts of weird wrapping which would only be noticed if you happened use something other than IE6 at 800x600.
As for Matt, his first assignment was to tweak the layout so that it would work at other resolutions. And to do so without tearing up too much of the warped HTML code that the company had paid so much for.
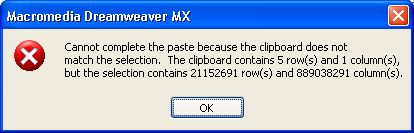
His first attempt at fixing the layout was to use Dreamweaver: just paste everything in to a properly formatted table, nice and neat. After hitting CTRL-V, Dreamweaver threw up the hourglass for about five minutes and then finally exploded:
A few days later, while re-scripting the menus instead of reformatting the evil tables, Matt found a style sheet buried in an include file. It's filename? crm_useless.css. It also happened to live in a directory that Matt had not seen before, and where he found a full copy of the entire site, file for file.
It was definitely going to be a long way to the top.