Imagine yourself as an eager, young developer. After many long months of self-study, you’ve carefully honed your craft and have skillfully mastered virtually all development technologies from enterprisey to hipster. Your twelve-page résumé could land you a job anywhere, and as it would happen, the job you decided to take was at a highfalutin consultancy filled with like-minded developers who were almost as skilled as you.
You and you cohorts could build anything. Literally, anything: a software cure for cancer; a software cure engine that could dynamically load cure plug-ins at runtime to cure anything; or even a software engine factory that could dynamically create engines that could dynamically load plug-ins that could do anything.
And as it so happened, your virtually unbounded skillset was desperately needed to solve an otherwise unsolvable problem: build skechers.com. The requirements for the shoe company’s website were mind-bogglingly complex: retrieve product information from some enterprisey ERP system, format it prettily on the web, and let people place orders online.
Although no one in the history of software development had ever undertaken a project of such scale, you were prepared for anything. In fact, even before hearing what the website would be for, you had already spec’d-out the architecture: use XML-based XSL to transform server-generated XML into XHTML and JavaScript.
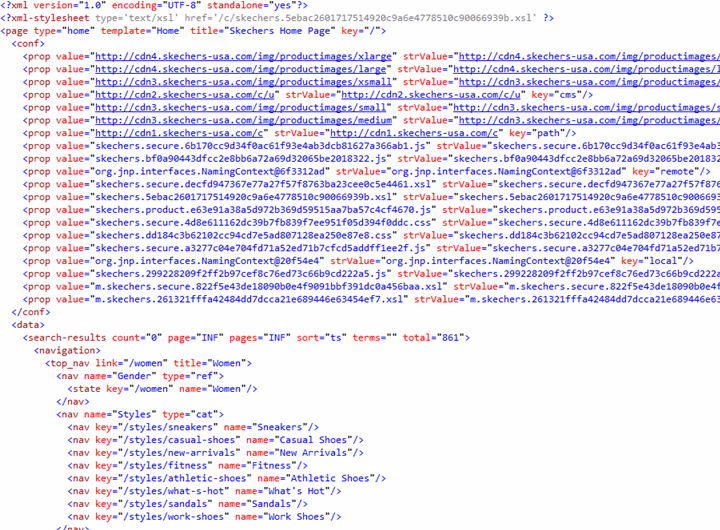
Hopefully now you can appreciate the mindset that the developer(s) of Skechers’ website must have had. Their masterpiece can be seen by a simple view-source of skechers.com:
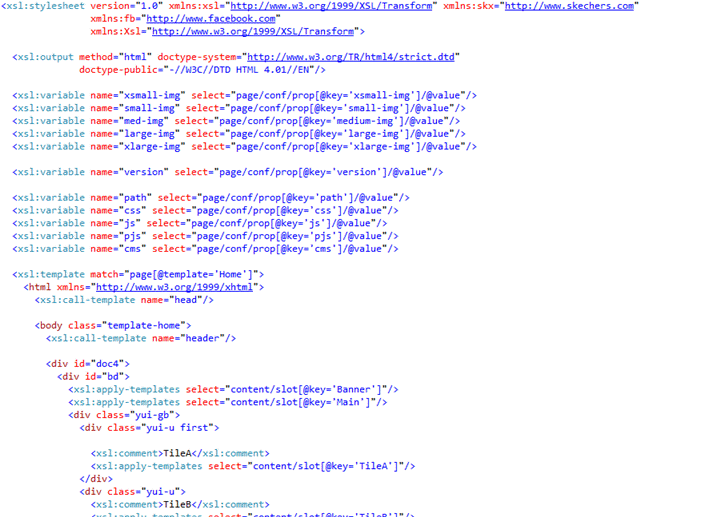
That’s the XML data sent by the server when visiting http://skechers.com/. Your browser then spends a bit of time transforming into HTML and JavaScript using the following XSL:
While the idea of building a website like this in XML and then transforming it using XSL is absurd in and of itself, digging through the code is a treasure trove of WTF. I’m sure there are at least three levels of Hell that are more pleasant than having to maintain this JavaScript-generating XSL code:
<script type="text/javascript">
var skxProduct = {}; var skxStyle = '<xsl:value-of select="$style/@code"/>';
<xsl:for-each select="$style/product">
skxProduct['<xsl:value-of select="@color"/>'] = {
color: '<xsl:value-of select="@primary-color"/><xsl:if test="@secondary-color">
/ <xsl:value-of select="@secondary-color"/>
</xsl:if>',
images: [
<xsl:for-each select="media">
<xsl:sort data-type="number" select="@view"/>
<xsl:if test="position() < 7">
'<xsl:value-of select="@image"/>'
<xsl:if test="position() != 7">,</xsl:if>
</xsl:if>
</xsl:for-each>
],
inventory: [
<xsl:for-each select="sku">
<xsl:sort data-type="number" select="@pos"/>
{
size: '<xsl:value-of select="@size"/>',
<xsl:if test="@type">
type: '<xsl:value-of select="@type"/>',
</xsl:if>
stock: '<xsl:value-of select="@in-stock"/>',
<xsl:if test="@disc">
disc: '<xsl:value-of select="@disc"/>',
</xsl:if>
price: '<xsl:value-of select="@price"/>',
upc: '<xsl:value-of select="@upc"/>'
}
<xsl:if test="position() != last()">,</xsl:if>
</xsl:for-each>
]
};
</xsl:for-each>
</script>
I shudder at the thought of how labyrinthine the server-side code generating this must be.
I’ve preserved (well, after some indentation/formatting) some of the files for posterity. Just right-click download, then view in your favorite text editor for best experience.
I’m sure there’s plenty more fun examples to be found at all levels of skechers.com; feel free to share them in the comments or send them to me if you think they’d deserve an article of their own.