Ah, WordPress. If you hadn't heard of it by reputation, it sounds pretty good: one platform where you can build a blog, an e-commerce site, an app, or some combination of all of the above. Their site is slick, and their marketing copy sounds impressive: "Beautiful designs, powerful features, and the freedom to build anything you want. WordPress is both free and priceless at the same time." With WordPress, the hype insists, anyone can build a website without having to know anything about coding. Just pick a template, add free modules, and it'll look great without any effort.
If you've worked anywhere remotely connected to web design, you've heard of WordPress, and likely by reputation. The engine has maintained backwards compatibility since day one, which means it's the usual spaghetti system of duct tape and prayers you get when you prioritize backwards compatibility over systems engineering. It was more of a success than the designers intended, having been built solely as a (pretty decent) blogging platform at first, so the more use cases it expands to cover, the worse the learning curve becomes. Many web designers refuse to touch the system at all, preferring to roll something by hand that they understand than to untangle the snarl of "free" modules their clients installed when something goes wrong.
Two days before launch, Lukas was nearly done with a contract job: a custom marketing site with a contact form, exactly the kind of thing Wordpress has for Use Case #2. Testing the site before handing it over, he noticed one page loading slowly. VERY slowly. Like, 60 seconds slowly.
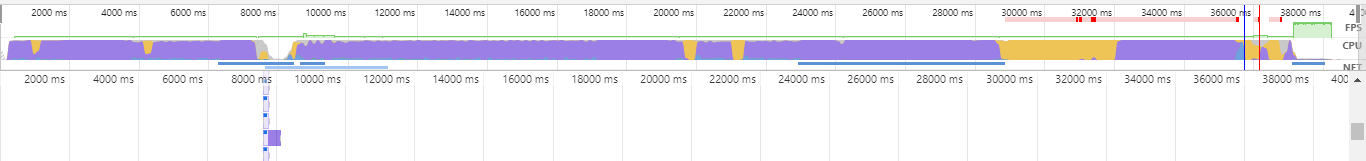
It seemed odd that a page with only static resources could even be that slow, so he ran a profile on the page:

For those of you who don't speak browser profile, that's the CSS engine that's stalling out for a whole minute. Usually, unless you're doing awful things in your CSS or have megabytes worth of it to render, the CSS engine is very fast; the usual culprit in Wordpress is client-side Javascript. But the CSS looked perfectly fine—messy and WordPressy, but fine, once it was all compiled.
Searching for answers, Lukas compared the markup on the page to the CSS stylesheet, trying to deduce what it was doing. A fancy heading here, a custom font there ... everything looked normal until he got to the top of the footer area, where he found the totally normal and not at all strange sequence of 131,074 empty paragraph tags.
Did I mention WordPress is built in PHP?
Some rogue bit of PHP code had gone into a horrible loop, dumping out empty paragraph tags 131,074 times right before the footer element. Pages upon pages of <p> with nary a </p> in sight. Paragraph tags default to display:block, meaning every time the engine gets to one, it causes the browser to execute layout, paint, and composite operations on the rest of the page—including the up to 131,073 other paragraph tags it may have already encountered. And this gnarly bit of nothing began after 1,482 lines of useful HTML, so it wasn't as if the page were tiny to begin with.
It gets better: this was all just before the custom footer, which can have inline CSS in WordPress, as it's a quick way to tweak a theme without having to create what's called a "child theme." The client had some inline CSS in place, and yes, it applied to the paragraph tag. It set padding-bottom: 0px !important;, forcing the CSS engine to re-render the entire set of paragraph tags once more.
And that's why no matter how good platforms become, no matter how rich the plugin ecosystem, there will always be work for web devs.


