Today's WTF is pretty near and dear to me as I still work at the company Alex is talking about. One of the complaints the developers always get (myself included) is that our pages post back to the server and that refreshes look "clunky."
The CMS on our web site is a huge WTF in itself. It never posts back despite there being 7 sections, each with like 15-20 subsections, and each of those with 3 mini sections. You're probably asking yourself how we did it. Well, don't look at me, the code is a giant freaking mess and was developed by the same programmer behind tblCalendar.
Sometimes items in our specs are functionally impossible. Going back to the no-refresh CMS, they also wanted people to be able to link to any page in the site (to show samples to clients or whatever). However, in order for the address bar to change, it has to post back, thereby breaking Horrible CMS rule #1: you don't talk about Horri... I mean, no refresh.
Frequent readers of this blog are likely familiar with some of the innovative software developed by my current employer. And as you may know, my tenure there is almost over; I have accepted a job offer from another company. However, I think I would be performing a terrible misservice if I didn't share with you some of my favorite
productsperversions. Of course, don't let that stop you from sending in your own discoveries.If there was one my company hates, it's blinking. You know, when you click a link or button on a web page, instead of a seamless transition, the page refreshes and causes a ghastly momentary blink while the page reloads. Despite the fact that the entire web operates in this manner, they wanted their web pages to stand apart. No, their webpages would not blink!
Many attempts were made to accomplish this feat. Many clients were left with completely unmaintainable websites. But those are the costs. As the saying goes, if you want to make an omlet, you just have to kill a few people.
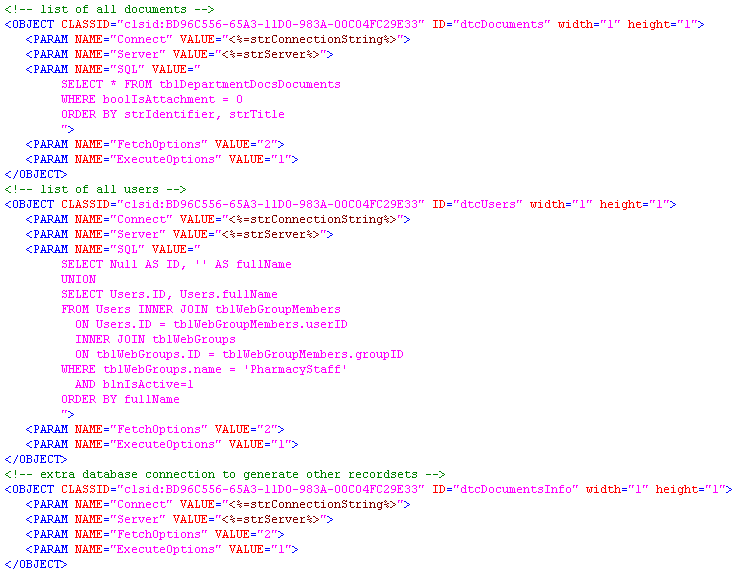
Of course, none of the attempts used the most obvious path of XMLHTTP+Javascript or SmartNavigation. No, we could do better than that. And here is a perfect example ...
That's a client-side recordset for those unfamiliar with their Class IDs. Client-side Javascript is used to send SQL statements to the strServer, selecting, updating, an deleting rows based on what the user does in the web browser.
Now who sees something wrong with this? I'm not sure why this method wasn't used on the other “non-blinking“ pages.
Well, that brings this classic WTF week to a close. Alex will be back with some brand new WTFs on Monday. I've learned a lot about myself over the past week, and (oh god, I promised myself I wouldn't do this)... I just... *sniffle*... let's stay best friends forever, WTF community! [:'(]